A Front-End Development Engineer Who Dedicated to Building User-Friendly Interfaces. 🏂
👋 有朋自远方来,不亦乐乎。你好,欢迎访问我的个人主页。 作为一名前端开发工程师,我专注于构建 界面友好 和 用户体验友好 的前端应用。








































我曾负责过多个大型项目的前端开发,这对我来说游刃有余。
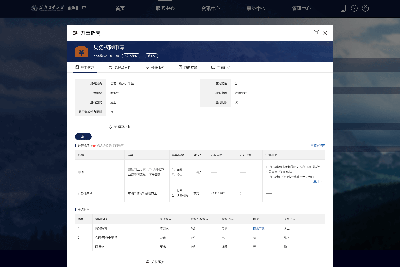
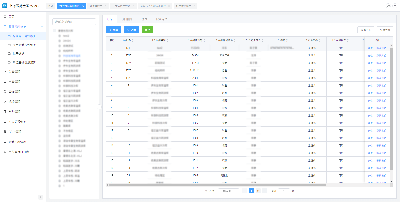
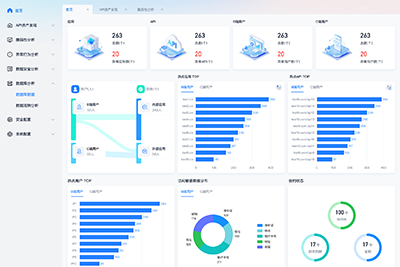
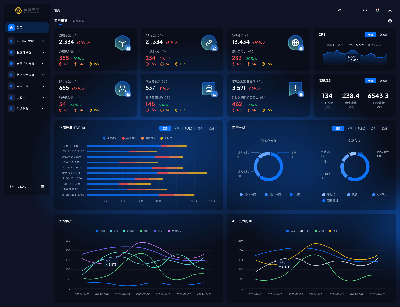
API 安全平台
企业级 API 安全平台,为企业提供实时安全监测、扫描和统计分析等数据可视化界面,除此之外还提供精细化的检测模型配置、扫描规则配置等精细化配置,助力企业快速处理数据安全问题,完成国家信息安全规范要求。
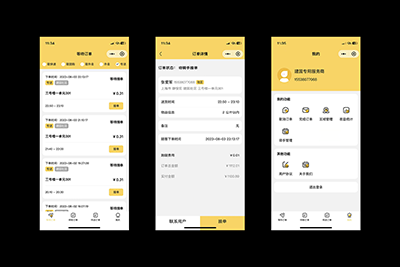
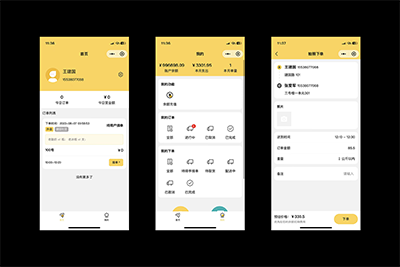
WMS 仓储管理系统
上海医药控股定制仓储管理系统,为全国百余个仓库提供一站式仓储管理解决方案,提供严格的库存管理、出入库管理和物流管理等核心业务管理,实现高效在线管理。
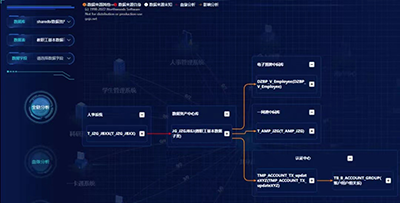
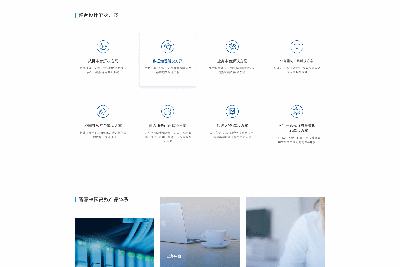
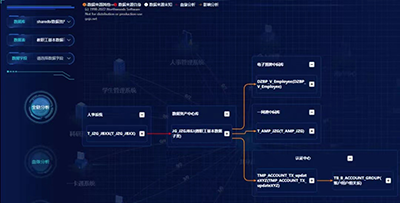
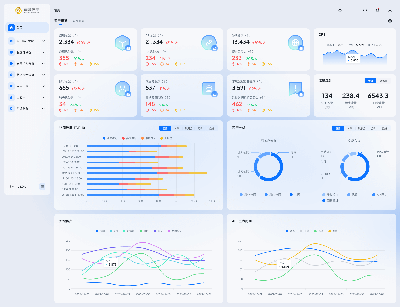
数据资产服务平台
大型数据资产管理平台,提供数据资产全生命周期管理,为西北工业大学等多所高校提供数据资产梳理、归档与展示服务,通过动态监控大屏和数据分析系统实现数据价值挖掘。支持复杂数据结构的增删改查,集成严格的多级权限控制机制。
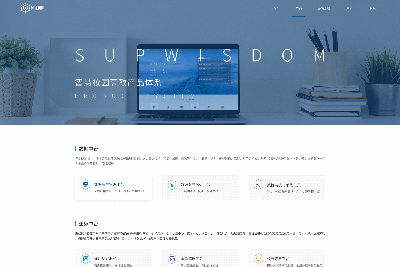
翱翔门户
大型门户网站,西北工业大学校园综合服务平台,为 3 万+ 师生提供教学、科研、办公和生活一站式服务,包括考试安排、奖学金申请、教室预约和成绩查询等核心功能。
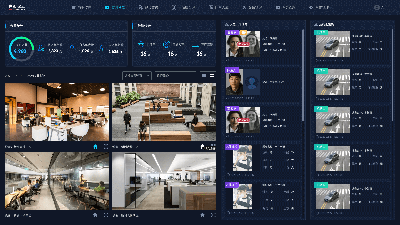
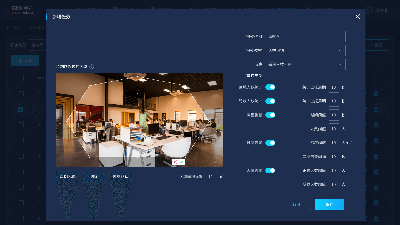
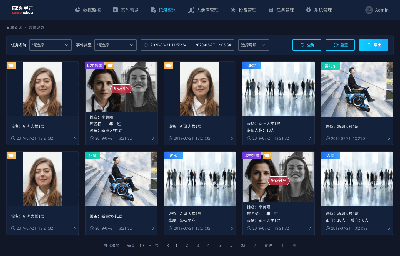
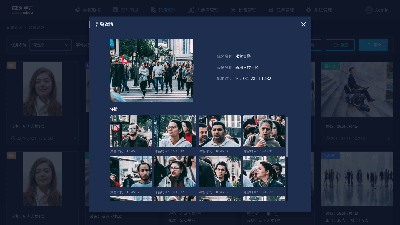
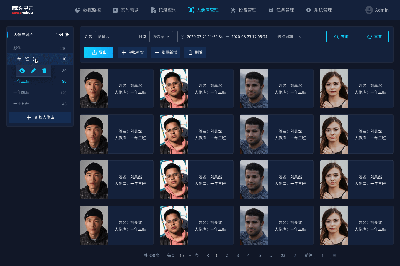
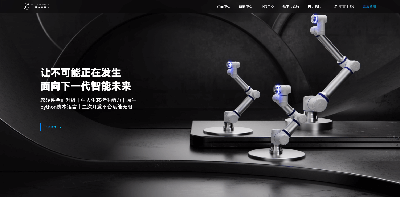
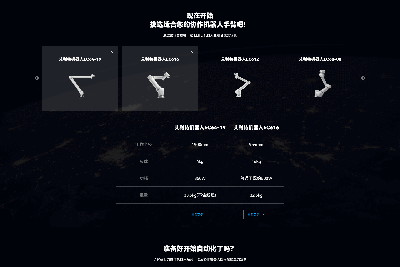
AI 定义相机
大型 AI 安防系统,商汤科技智慧安防核心产品,实现视频实时预览和 AI 识别结果推送,支持人脸、车辆等多目标实时跟踪,已在全国 30+ 城市智慧安防项目中落地应用。
各种组件,各种功能,各种平台,轻松实现。
实时网络流量
Real-time Network Traffic.
Dynamic Line Chart
Auto update latest data with animation.
0Static Bar Chart
+2,350
+180.1% from last month.

Footwear
Nike AIR FORCE 1 HJ4899
Love at the first sight for enthusiasts seeking a fresh and whimsical style.
Color
Size

Always Remember Us This Way
Lady Gaga - A Star Is Born
YES OR NO
Ask me anything!
Hi, how can I help you today?
Hey, I am facing some tricky problems in my life.
What seems to be the problem?
If you don't know how to proceed to the next step, please ask me, I will only answer you YES or NO.
Draggable Table
Try dragging and dropping rows to reorder the table.
Equalizer
0db
32
0db
64
1db
125
2db
250
3db
500
4db
1K
5db
2K
4db
3K
3db
4K
2db
6K
0db
8K
0db
16K
工作之外,我还喜欢写作和分享。
垃圾回收(Garbage Collection)是一种内存管理机制,用于检测和清理不再被程序使用的内存。垃圾回收器会在 JS 引擎内部周期性地运行。了解垃圾回收机制的工作原理有助于我们写出更加高效的 JS 代码,使 JS 引擎更好的帮助我们完成垃圾回收,避免我们开发的应用出现内存泄漏问题。
阅读全文前端性能优化在现代 Web 开发中至关重要。它不仅可以显著提高用户体验,还可以影响到网站的搜索引擎排名、用户留存率和转化率。我在性能优化过程中总结了一些相关实践分享给大家。
阅读全文将数组转换为树形结构常用于处理层次结构化的数据,如组织架构、目录结构等。这种操作可以更直观的展示数据,提高数据的可读性、可维护性,并支持更多的交互和功能。这在许多应用中都是非常有用的数据结构。
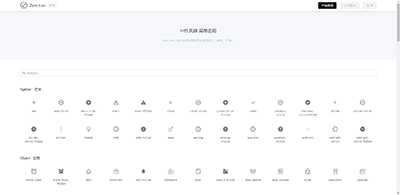
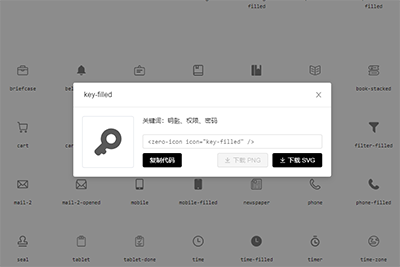
阅读全文可以说,iconfont 是我用的最多的图标库,虽然好用,但宕机问题频发,不过不用担心,我们还有很多其他选择。在这篇文章中,我将和大家分享我收藏的 12 个优秀的图标库,以备不时之需。
阅读全文